fullcalendar获取上下月数据,但不能正常显示
直接使用静态数据可以正常显示:
events:
[
{
"title": "All Day Event",
allDay: true,
"start": "2017-10-01"
},
{
"title": "Long Event111",
"start": "2017-10-07",
"end": "2017-10-10"
},
]

改成从服务器获取数据:
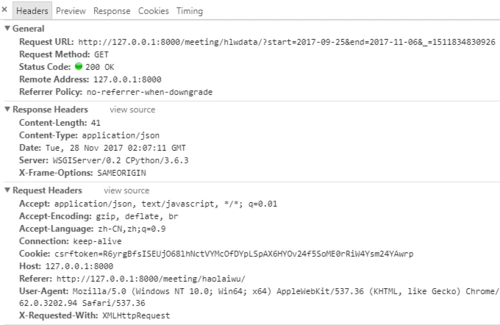
events: '/meeting/hlwdata/'
后台是django,直接返回JsonResponse:
def hlwdata(request):
jsondata = {'title':'huiyi', 'start':'2017-10-27'}
return JsonResponse(jsondata)

但是页面上不显示,是django返回的数据格式不对吗?

 拉丁的传说
拉丁的传说浏览 1357回答 1
1回答
-

慕神8447489
以解决,返回的数据格式不正确,改成返回数组后可以显示了。jsondata = [{'title':'huiyi', 'start':'2017-10-27'},]return JsonResponse(jsondata, safe=False)
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript