关于浏览器缓存的问题,求助
先说下我对下面图片的理解


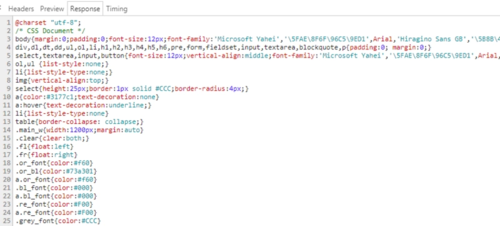
首先,通过response headers可以得知服务器没有写入强缓存,也就是cache-control或者expires,
然后,我们看到ETag和last-Modified,说明服务器是使用的协商缓存
现在我遇到的问题是,下面的状态码200,
按照我的理解应该是,当没有设置强缓存的情况下,浏览器每次向服务器请求该资源,服务器接收到请求后,通过协商缓存判断该资源是否被更新,如果没有更新则返回304状态码,告诉浏览器直接使用缓存数据,如果资源被更新,则发送更新后资源,返回200状态码。
但是,下面的资源我很确定没有被更新,应该从缓存中取得数据并且返回304状态码,可是显示的却是200状态码,而且response中也携带了服务器返回的数据,并且还有from disk cache说明,这到底是什么回事?
 繁华开满天机
繁华开满天机浏览 445回答 2
2回答
-

慕容3067478
阿里云存储如何让浏览器始终以200 (from cache)缓存图片?ETag也有他自己的问题,同一个文件在不同物理机上的inode是不同的,这就导致了在分布式的Web系统中,当访问落在不同的物理机上时会返回不同的ETag,进而导致304失效,降级为200请求。 -

绝地无双
你看到200可能是因为你想查看他是不是200导致的变成了200有这些可能1.你的浏览器在开发工具中设置了, 不缓存。所有http头中关于缓存的控制全部失效2.你在浏览器里面按了F5或者刷新按钮,浏览器也会重新请求,忽略cache-control的控制3.你把这个css文件在新的tab或者新的窗口打开了, 这样也会出现响应码是200
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript