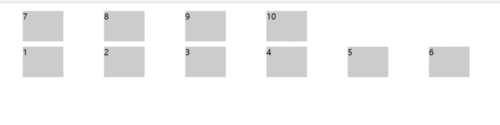
flex布局的第一行的li标签如何居中显示?
如何在不改变dom结构的情况下让第一行的li居中显示?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
ul{
display: flex;
flex-wrap: wrap-reverse;
list-style: none;
width: 1000px;
}
ul li{
width: 80px;
height: 60px;
background: #ccc;
margin-right: 80px;
margin-bottom: 10px;
}
ul li:nth-of-type(6n){
margin-right: 0;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>

 哔哔one
哔哔one浏览 1013回答 1
1回答
-

米脂
试试下面这样可以不 ul{ display: flex; flex-wrap: wrap-reverse; justify-content: center; list-style: none; width: 100%; }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript