一个vue组件之间的传值问题?$emit(),$on()


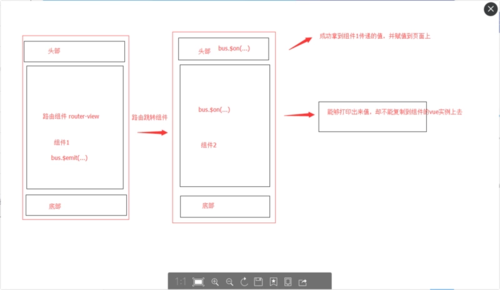
如图所示,网页结构就是一个头部,一个路由组件,一个底部。
当我在组件1点击方法,跳转到组件2,同时提交 $emit() 事件,分别在头部和组件2进行 $on 监听事件,头部组件成功拿到值,并赋值到页面成功,但是组件2能够log出值,却赋值不了。大概是因为头部组件已经事先注册过了,所以传值成功,我把组件2也拿到 render 里面先注册,测试是传值成功。
那么,我想经过路由到另外一个组件(平级),如何进行传递数据呢??初学,请大佬帮忙解惑。
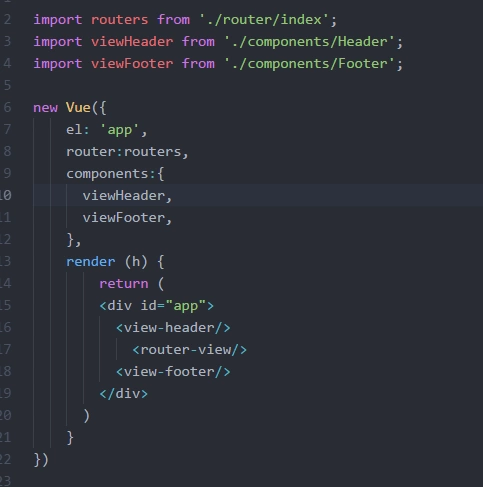
请问router-view的两个组件之间如何通信呢
 慕容森
慕容森浏览 1097回答 1
1回答
-

喵喔喔
大哥.$emit和$on是父子级传递数据的。你需要平级的传递 完全可以使用vue-route的路由参数传递,如下:a路由转跳到b理由,直接传参过去router.push({ path: 'b路由', params: {xxx}})然后,在B页面通过watch属性去监听$route,xxxx是你定义的回调函数watch: { '$route': xxxx },let xxxx = () => { console.log(this.$route) }通过this.$route去获取传过来的参数第二个就是通过状态管理去处理,如果你不想使用vuex那么就通过this.$root.$data去获取如果使用vuex就更加简单了,直接看这里教程
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript