vue-cli创建项目如何把 webpack配置提取出来
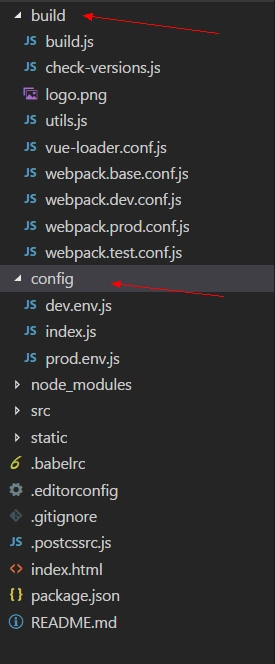
我用vue-cli创建代码的时候项目目录是这样的:
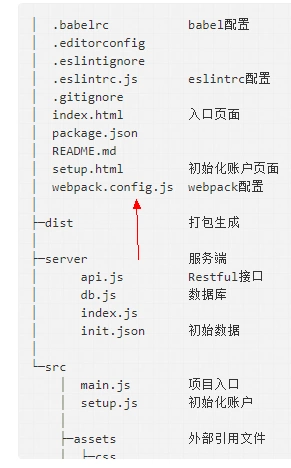
在网上看到有人用vue-cli创建项目的目录是这样的 :
请问是怎么把build和config目录去掉,然后加上 webpack.config.js的呢?
 梵蒂冈之花
梵蒂冈之花浏览 480回答 1
1回答
-

翻阅古今
如果你想要这种你说的那种 一个配置文件的vue init webpack-simple name这个就是一种的 简单版本。另外为什么会有那个build和config那种呢,那个是属于完整版本,大而全可以这么理解
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript