Vue2 使用懒加载,打包部署到服务器后出错了
import IndexView from '../views/IndexView'
这样引入组件,npm run dev和打包后都没问题
const IndexView = (resolve) => { import('../views/IndexView').then((module) => {
resolve(module)
})
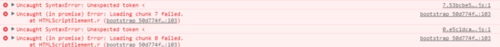
}这样引入组件,npm run dev没问题,但是打包放入服务器后会报错

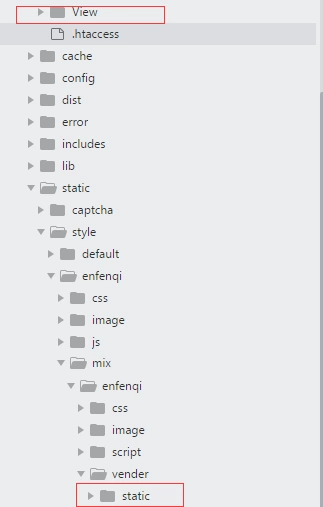
Vue的目录路径是
-src
-router -index.js-views -IndexView.vue
后端PHP的目录路径是

打包后的index.html改成tpl放在View里面,static用绝对路径引入,assetsPublicPath也改成了 ./
但是用import就没问题,用懒加载引入就会报错,manifest.js,vendor.js,app.js加载到了,但是然后打开不同的页面 就会报0.xxxx.js,1.xxxxx.js,2.xxxxx.js 这样不同的JS引入失败的错,这些JS好像就是那些组件?
 吃鸡游戏
吃鸡游戏浏览 505回答 1
1回答
-

繁花不似锦
点开network,看看返回的内容是不是js.
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript