React-router4 路由拆分的入门级问题
我最近学习react,还是入门水平,要请教:
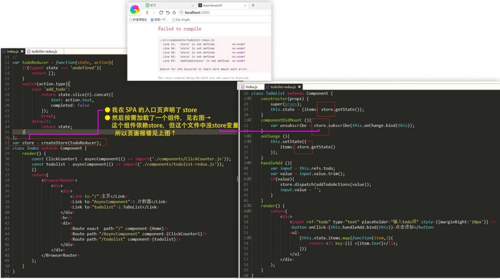
● 我在spa页的入口页声明的store
● 但在我需要按需加载的页面需要没有这个store变量,所以一直报错(把入口页的store,reducer拿到被加载的页就好了)
● 请问我要如何解决这个问题?谢谢来到这里,无论如何,谢谢您的帮助!

 qq_遁去的一_1
qq_遁去的一_1浏览 838回答 3
3回答
-

游思宇影
用 mapStateToProps 把store 里的数据转化为本组件的props ,再在render 里调用比如:const mapStateToProps = state => ({ xxxxxx: state.xxxxxx}); -

森林海
一种你在根组件注入store,如<App store={store}/> , 子组件可以通过props获取,但这样子组件每一层都要接受并传递store,孙子组件就可以得到store还有一种就是用context,子组件通过getChildContext()获取store总结下来就是最好使用react-redux库Redux 入门教程(三):React-Redux 的用法 - 阮一峰的网络日志 -

回首忆惘然
入口文件如果绑定了store那么子代组件都能拿到传递下去的store,看看报错信息,是不是哪里出问题了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript