请问用transform写轮播图图效果,为什么实现不了跳转到第一张图???
前辈好,我今天用transform这个属性想实现轮播图效果,但是有个问题我一直解决不了,所以想请教一下前辈。。
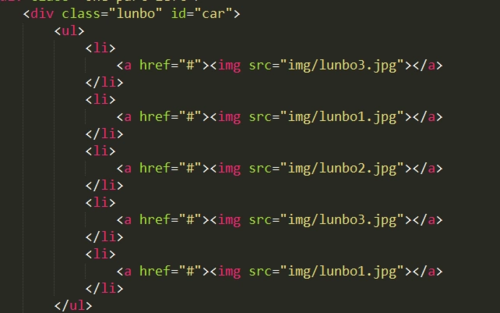
这个是我的html结构,我在前后各加了两张
然后我实现效果的时候,我一直无法实现当滑到最后一张时,让它瞬间跳到第2张,然后再滑到第三张,形成一个过渡效果

上面那个跳转到第二张一直都没有作用,我不知道是怎么回事,这个逻辑应该没错吧,不知道到底是哪里出错了,
希望能得到前辈的指教,谢谢了!
PS:我还想问前辈,前辈,PC端提不提倡用CSS3写轮播图效果,因为如果用c3新属性的话,IE的话就直接无视了10以下了。IE9不支持c3动画
 子衿沉夜
子衿沉夜浏览 453回答 1
1回答
-

慕的地6264312
function play() { index++; car.style.transition = 'transform 1s ease'; car.style.transform = 'translateX(' + (-index * 600) + 'px)'; car.addEventListener('transitionend', function() { //从边界到边界过渡以后切回正确位置 if (index == 4) { index = 1; car.style.transition = 'none'; car.style.transform = 'translateX(' + (-index * 600) + 'px)'; } }) }逻辑还是有问题的。前后各加一张图的做法思路是从保证边界图片到边界图片(3->1或1->3)的切换效果不变,在切换后瞬间改变图片位置到正确位置。你的 index > 3 就错了,实现不了 3->1。为了避免动画时间和计时器时间重叠,用了 transitionend 这个事件。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript