Vuejs中网格布局组件
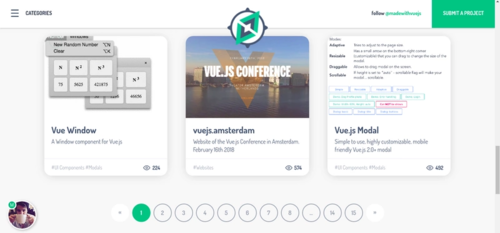
想实现类似 MadeWithVuejs 网站主页类似的效果的网格布局,使用 table 中的 row 和 column 属性能不能实现这样的效果呢?(正在尝试用table去写,先提个问题看看有没有好用的Vue组件)
效果就是:
每条记录对应一个Card
每一行最多只有3个Card
添加一条记录,就添加一个Card,每一行超过3个时,自动换行到下一行
底部有页导航,每一页设定比如说最多显示4行
具体的效果可以参看: MadeWithVuejs 的主页


或者你有没有自己比较好的实现思路,希望能把思路讲的详细些。
 哔哔one
哔哔one浏览 1435回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript