ios不渲染某一个dom
bug环境是这样的:一个混合app 首页是原生做的 详情是h5做的 购物车是h5做的
问题是这样的:ios环境下 从首页进入购物车页面 tab的第一个不渲染样式 但是从详情页进入购物车页面却正常渲染, 安卓环境下是一点毛病都没得,不管从哪里进入。
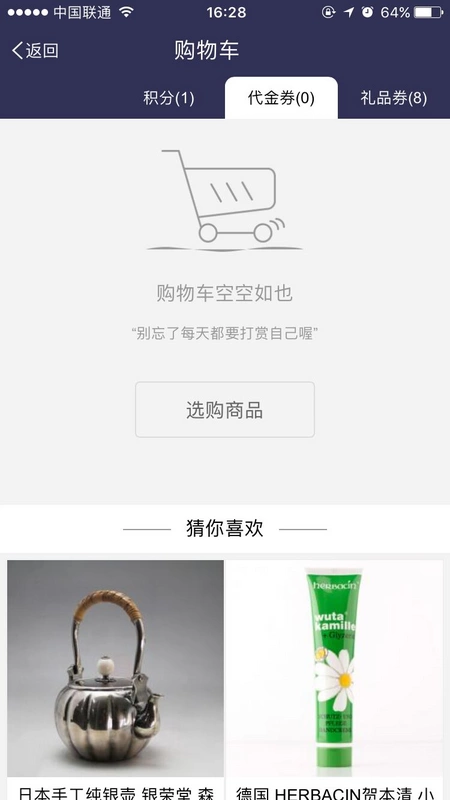
此图为ios环境中首页进入购物车图,头部tab可以点击切换,当我点击切换后,就显示正常了。
此图为正常显示图。

tab样式:
html结构:
由上很明显的发现:后面三个的span的css都渲染了,凭什么第一个不渲染?而且是只有在特定的情况下进入页面不渲染第一个?
再次强调下:只有一种情况会出现此bug:ios环境下从首页(原生做的)进入次页面(H5做的),ios环境下 从详情(H5做的)进入不会出现,安卓环境下,无论怎么进入都不会出现。
 萧十郎
萧十郎浏览 633回答 1
1回答
-

慕码人8056858
自问自答:在span标签前面加了一个空格&npsp符号,就渲染成功了。。。。。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript