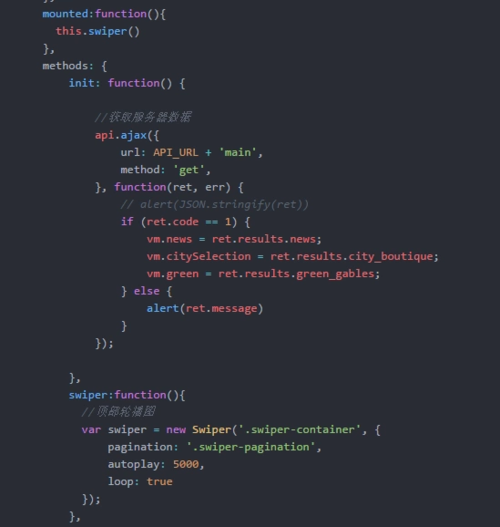
vue+swiper不能轮播,不报错,只显示第一张图



只显示第一张图片,不能轮播,没有报错
 慕尼黑的夜晚无繁华
慕尼黑的夜晚无繁华浏览 3751回答 2
2回答
-

慕哥9229398
你可以去看看这个,可能对你有帮助。observer启动动态检查器(OB/观众/观看者),当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。var mySwiper = new Swiper('.swiper-container',{pagination : '.swiper-pagination',observer:true,})
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript