直接引用vue.js是否可以用vue的router?
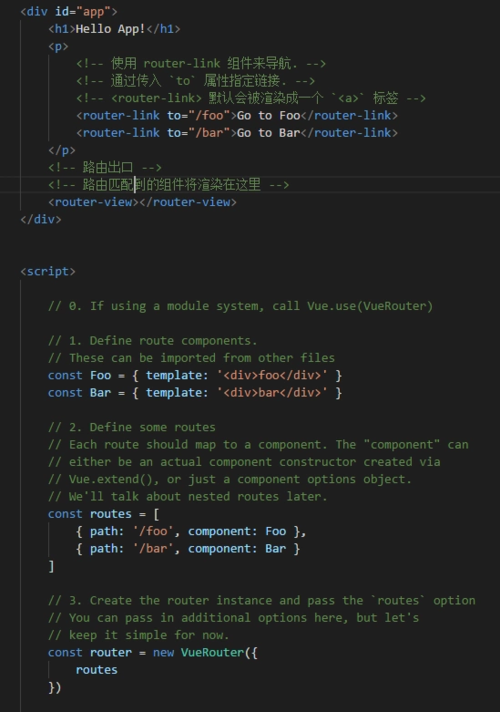
我看了下官网给的例子,是在script中定义两个组件,并用template的方式指定内容

直接引用vue.js vue-router的情况,可以加载其他页面的内容吗?
比如我现在有个app.html,我想加载a.html b.html中的内容我应该如何做?
a,b两个页面的内容大概如下
<div class="top"></div>
<div class="main">
<li v-for="item in items">
{{ item.message }}
</li>
</div>
<script>
var example1 = new Vue({
el: '.main',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
</script>
还有个问题就是以京东为例,正常的流程是比如有个main组件 在main中Import主页需要的组件,在将main组件渲染在主页的div中,比如有个<div id="app"></div>
如果不用webpack vue-cli 只用vue.js router能否实现?

 白衣染霜花
白衣染霜花浏览 609回答 1
1回答
-

杨__羊羊
不可以,vue-router是用来管理单页应用的前端路由插件,多页面开发路由在服务端
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript