vue多选问题
<template>
<div class="home">
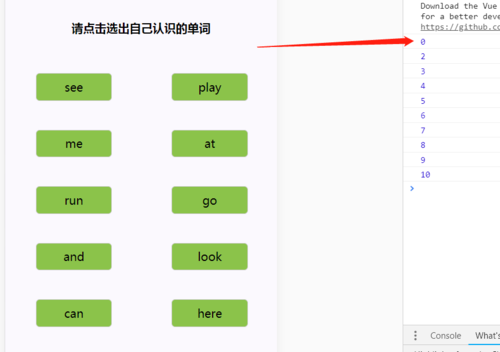
<p class="title">请点击选出自己认识的单词</p>
<checker
v-for="(item, index) in items"
v-if="index == 0"
class="check-box"
v-model="item.stuAnswer"
type="checkbox"
default-item-class="demo1-item"
selected-item-class="demo1-item-selected">
<checker-item
class="check-item"
v-for="(item2, index2) in item.theWords"
:value="item2"
@click.native="selected(item.stuAnswer,item.lv,item.level)"
>{{item2}}</checker-item>
</checker>
<x-button class="submit" type="primary" ref="submit">都不认识</x-button>
</div>
</template>
<script>
import {getHomeData} from '@/api/index';
export default {
name:'HomeOne',
data() {
return {
items:[],
}
},
props:{
value:{
type:String,
default:''
}
},
created() {
this.getData();
},
methods:{
getData() {
getHomeData().then(data => {
this.items = data;
})
},
selected(query,lv,level) {
console.log(query.length);
}
}
}
</script>


每次点第一个的时候都是0,然后加上去第二个是2后面都是好的,减下来的时候也都是好的,请问这第一个点的时候如何要为1呢
 qq_浅仓小星_0
qq_浅仓小星_02回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 Vue.js
Vue.js