关于使用webpack4 中babel-loader的问题

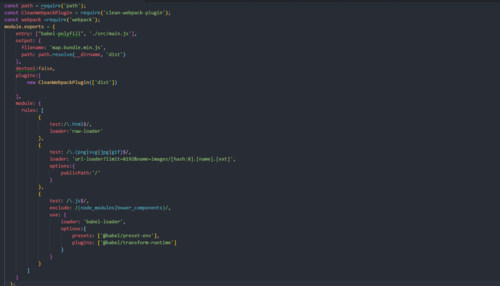
这是我的公共配置

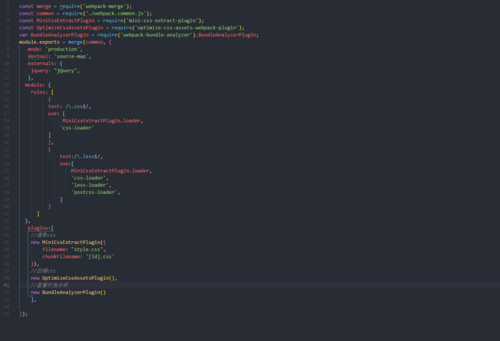
这是我的打包配置文件
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
use: {
loader: 'babel-loader',
options:{
presets: ['@babel/preset-env'],
plugins: ['@babel/transform-runtime']
}
}
我使用了@babel/transform-runtime插件是想要解决ie下promise未定义的问题,但是打包出来的文件中promise都没有被编译到

我使用第三方ajax插件flyio.js,他是需要promise支持的,于是我把这句话
exclude: /(node_modules|bower_components)/,
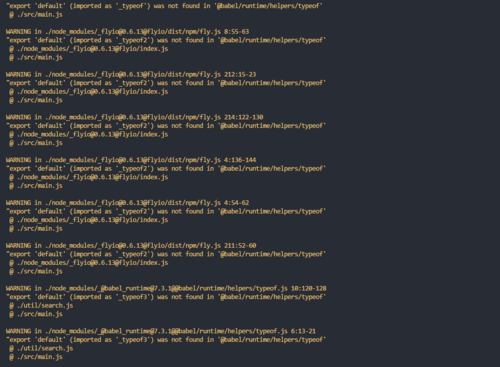
去掉了结果打包的时候有警告

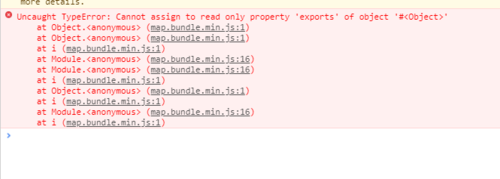
然后运行报错

难道一定要引入babel-polyfill才能解决吗,引入这个插件打包的体积一下子就变大了。有人能帮我解答一下吗,谢谢大佬们
 可以说很强了
可以说很强了浏览 2258回答 1
1回答
-

pardon110
老老实实polyfill,至于大的问题,通过webpack按需加载
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 JavaScript
JavaScript
 webpack
webpack