vue组件实例如何强制重新加载?

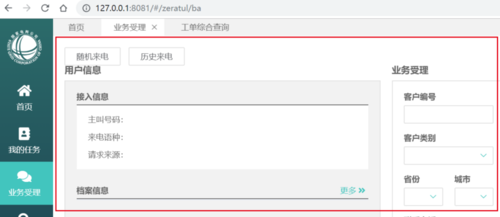
红框里的组件是在keep-alive里,会被缓存
业务需求是这样的,点击上图里业务受理的X关闭标签的时候,对应的红框里的组件要彻底销毁,不缓存组件。而切换标签的时候使用缓存组件。
业务逻辑其实和浏览器的标签栏一样,切换标签不会重载页面,点了关闭才会关闭
如何实现?
 潇潇雨雨
潇潇雨雨浏览 858回答 2
2回答
-

忽然笑
了解下keep-alive的include 当你不想缓存时从include中排除即可 -

隔江千里
<!-- 数组 (使用 `v-bind`) --> <keep-alive :include="['a', 'b']"> <component :is="view"></component></keep-alive>API -- Vue.js
 随时随地看视频慕课网APP
随时随地看视频慕课网APP


 React.JS
React.JS