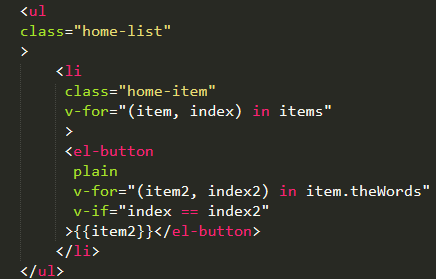
关于Vue循环的问题




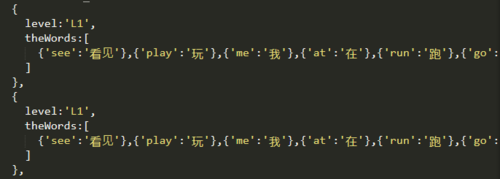
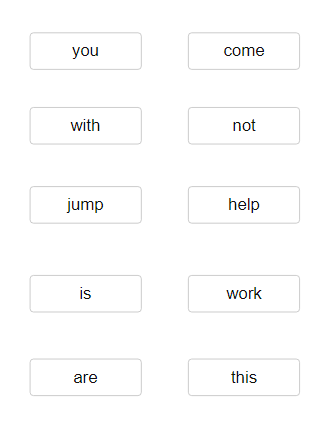
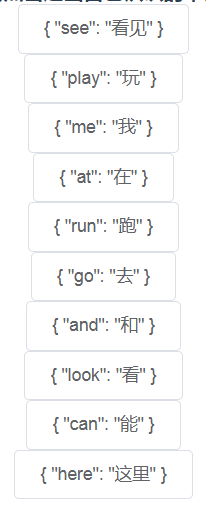
我的数据一共是13个,最终效果要跟图3一样显示10个,显示的是一个theWords里面的key,请问应该怎么写
 qq_浅仓小星_0
qq_浅仓小星_0浏览 922回答 1
1回答
-

橋本奈奈未
<ul> <li v-for="(v,i) in items" :key="i"> <p>{{v.level}}</p> <template v-for="(o,j) in v.theWords"> <button v-for="(value,key) in o":key="key">{{key}}</button> </template> </li> </ul>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js