div放在表格单元格中,并且设置鼠标移入的样式,但是有一部分鼠标没有出现手指

当鼠标放在div 上的时候,应该出现手指,如下图
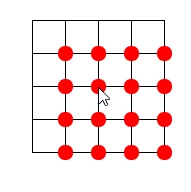
但是再表格里的情况是:
只有一部分位置会出现:

求大神!!
 侃侃尔雅
侃侃尔雅浏览 439回答 1
1回答
-

哔哔one
你把td设置个背景色就能看出原因了,后面的td把前面的红圆圈盖住了最好调整下结构,红圆圈不在table里面,table当作背景,div在外面!<div class="main"> <table> <tr> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table> <div class="content"> <div></div> <div></div> <div></div> <div></div> <div></div> </div></div>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript