JavaScript prototype 中属性赋值为函数后有关 this 的疑惑
看了《JavaScript高级程序设计》中关于对象的介绍,关于prototype中属性赋值为函数后有关this疑惑。
使用构造函数创建对象时,prototype中如果定义一个属性指向函数,在函数中引用this,为什么this是指向构造函数而不是prototype对象?
试验:

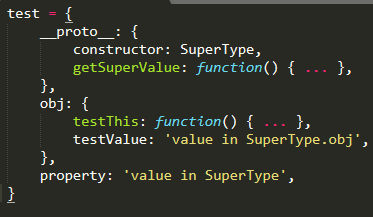
按照书上的讲解,test实例的结构应该是如下的(伪代码):

__proto__既然和obj同一层级的,那getSuperValue应该就和testValue是有同样的表现才对呀,为什么getSuperValue可以读取到property的值呢?
 明月笑刀无情
明月笑刀无情浏览 940回答 2
2回答
-

有只小跳蛙
首先,“__proto__既然和obj同一层级的,那getSuperValue应该就和testValue是有同样的表现才对呀”,没有这种规则的。其次,this 要么为 undefined,要么指向一个对象,只有这两种情况。所以不会指向构造函数。当 this 指向一个对象时,具体指向谁,取决于函数定义和调用的方式,与定义在哪儿无关。具体有六种情况,看这里吧 -

PIPIONE
当运行到test.getSuperValue()时,会执行console.log(this),这时这个this指向的是test实例,所以,r的值是value in SuperType。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript