页面有多个input,如何监听每个input的值,若有变化,则提交该组姓名和电话
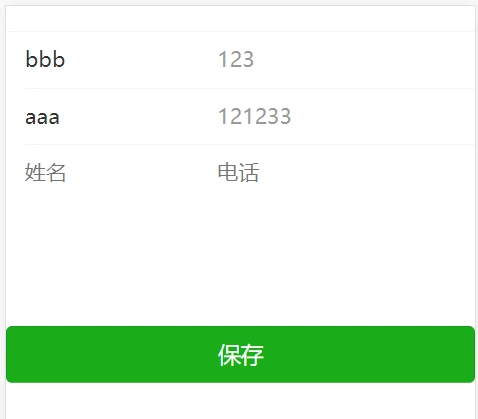
页面效果如图,有三组联系人和电话号码,需求是如何监听每个input的值,如若值有变化提在点击提交按钮之后将该组姓名和电话提交置后台;若有多组有变化,则提交多次。

<div class="weui-cell">
<div class="weui-cell__bd">
<input type="text" class="weui-input" placeholder="姓名" name="name1" ng-model="data[0].name">
</div>
<div class="weui-cell__ft">
<input type="text" class="weui-input" placeholder="电话" name="number1" ng-model="data[0].number">
</div>
</div>
angular.module('myApp',[]).controller('myCtrl', function($scope) {
$scope.data=[{
name:'bbb',
number:"123"
},{
name:'aaa',
number:"121233"
},{
name:'',
number:""
}];
$scope.save=function(){
}
});
需求就是这样,请问有什么比较好的解决方案?或者有什么好的想法思路的,先谢谢大家了
 胡子哥哥
胡子哥哥1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript