vue的:title如何换行?
<div :title="title"><div>
<script>
export default {
data () {
return {
list: ['第一排','第二排','第三排'],
title: ''
}
},
created () {
this.foreach((item) => {
this.title = item + '<br>'
})
}
}
</script>

如何让div的title像图片中一样能换行呢?

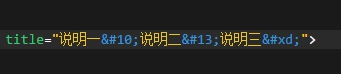
效果

没有换行!
 神不在的星期二
神不在的星期二浏览 2664回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript