如何使用vue-router的addRoutes动态添加路由并显示在导航栏?
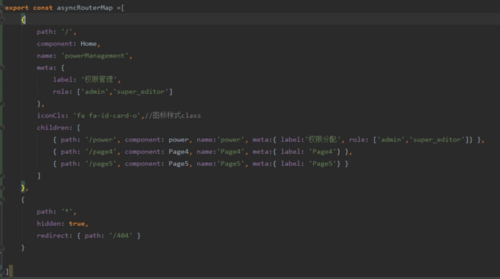
这个是自己写的准备动态添加的路由

在login.vue里导入

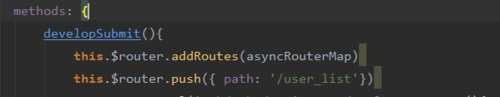
在login.vue的一个点击事件里用addRoutes动态添加这个路由

然后跳转到user.vue里,遍历所有路由对象来写个导航栏

然而新的这两个路由并没有添加进来显示在导航栏里,为什么?
这个addRoutes怎么用?我要根据服务器才传回来的权限来控制该用户能有哪些路由
 九州编程
九州编程浏览 9331回答 2
2回答
-

慕仙森
router.options.routes 不是响应式的。你说的需求推荐静态注册所有路由,然后另外维护一个响应式的菜单数据结构来实现。 -

紫衣仙女
this.$router.options.routes = asyncRouterMap; this.$router.addRoutes(asyncRouterMap);
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript