js datepicker插件去掉默认的选中效果,当点击时再选中

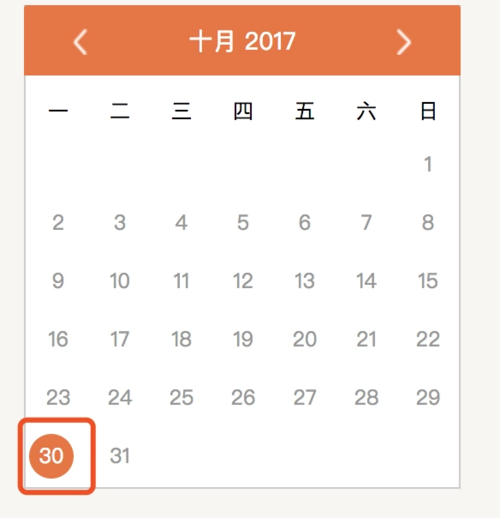
默认去掉30的选中效果,当点击时才选中,求解?谢谢大家
 桃花长相依
桃花长相依浏览 953回答 1
1回答
-

慕姐8265434
$('.date').datetimepicker({'format' : 'Y-m-d', 'defaultSelect' : false});如果想把当前日期的样式也去了,你可以搜下源码xdsoft_today,把他屏蔽了,或者改下if,如改成:if (options.todaySel && dateHelper.formatDate(today, options.formatDate) === dateHelper.formatDate(start, options.formatDate)),然后调用的时候变成:$('.date').datetimepicker({'format' : 'Y-m-d', 'defaultSelect' : false, 'todaySel': false});就不会给当天加样式了呃?貌似我们用的不是一个插件,我用的jquery.datetimepicker.full.js,但是道理都一样,首先找到默认选择当天的样式名(F12审查元素),然后在源码里搜索这个class就能搜到了,看他的判断就知道是哪个参数控制了。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript