gulp打包,gulp-footer报错
1.使用gulp打包angular1项目的时候,把模板放入app.js:
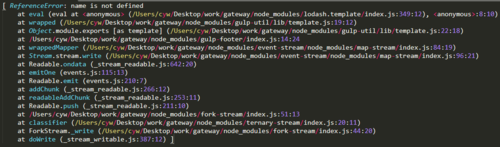
.pipe(gulpIf('**/app.js', footer(templates)))这里使用了gulp-footer,只有在执行这一句任务的时候报错:

我完全无法定位到错误的真正原因,有没有遇到过类似情况的小伙伴?
 达令说
达令说浏览 587回答 1
1回答
-

白猪掌柜的
原来是有人在项目中写了类似${name}这样的注释,被footer误认为是待赋值的模板导致的,已经解决了。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript