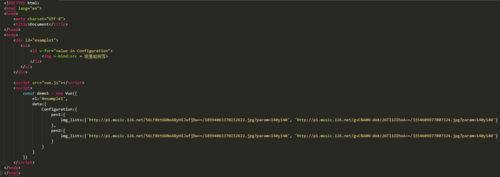
vue 如何v-for 套 v-for
我想通过<li v-for="value in Configuration"> 确定渲染多少个li
然后li中的img元素怎么渲染?

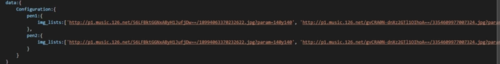
补充首先谢谢陌路凡歌,但是还有个问题
数据每个img_lists均有两张图片

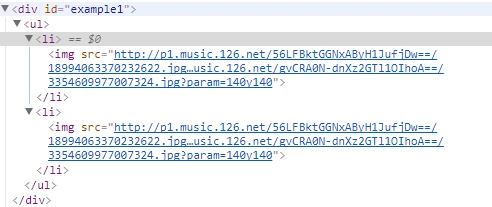
但是浏览器中看到每个li只渲染一张图,而且是同一张图
 月关宝盒
月关宝盒浏览 808回答 1
1回答
-

哈士奇WWW
<img v-bind:src = "src" v-for="src in value.img_lists">
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript