vue 中 scope 传值问题

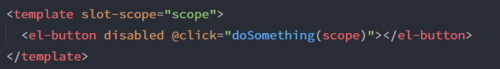
我想让 el-button 中的 disabled 属性根据scope中的数据动态添加,应该如何办,
虽然也可以使用 v-if 但是那样需要创建两个 el-button 标签并做判断, 所以如果标签中有其他标签且比较多,这样代码就会很多,有没有其他办法
 繁华开满天机
繁华开满天机浏览 592回答 1
1回答
-

函数式编程
<template> <el-button :disabled="scope.row.disabled"></el-button></template>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js