react import一个组件无法使用
问题描述
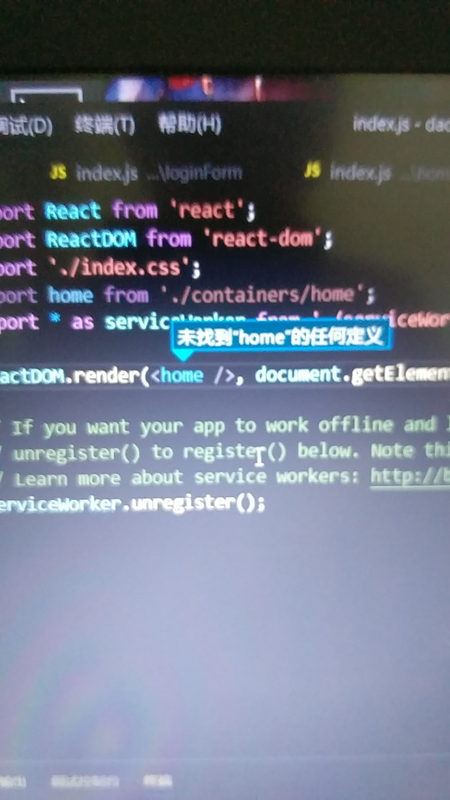
使用react import一个组件时,使用这个组件并不能读取到组件,而是一个空定义,import组件没有报错
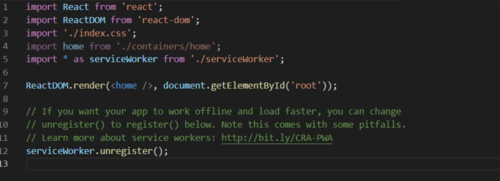
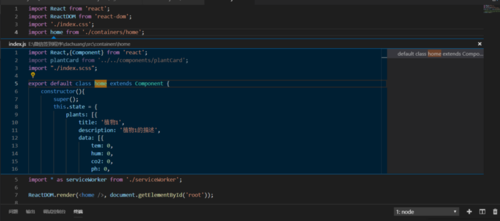
相关代码
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import home from './containers/home';
import * as serviceWorker from './serviceWorker';
ReactDOM.render(<home />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: http://bit.ly/CRA-PWA
serviceWorker.unregister();



 Cats萌萌
Cats萌萌浏览 719回答 1
1回答
-

萧十郎
你自己写的组件要以大写字母开头,这是由 JSX 解析规则决定的。本质上讲,JSX 只是 React.createElement(component, props, ...children) 的语法糖,JSX 语法依赖babel进行解析,小写字母开头: 内置组件,HTML 元素,例如 <div>,会解析成 React.createElement('div')。大写字母开头:自定义组件或 JS 文件中导入的组件,例如 <Foo />,会解析成 React.createElement(Foo)。例外:在 JSX 中使用点语法(Dot Notation)表示一个 React 组件 <obj.component /> 会解析成 React.createElement(obj.component)。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 React
React