js菜鸟,想请教一个问题,关于DOM元素获取
我想取到 两个 select 里面的值。 所以第一步我先取到select元素,这一步console显示没有问题。
但是当我console.log(nums[0]);时 为什么显示undefined呢?? 我后来用getElementById()取值,显示null。
求助大家!
--------------------html部分
<!DOCTYPE html>
<html>
<head>
<title>calculator</title>
<link rel="stylesheet" type="text/css" href="calculator.css">
<script type="text/javascript" src="calculator.js"></script>
</head>
<body>
<div class="basket">
<div class="items">
<img src="img/casual boots.jpeg">
<p>Boots</p>
<select id="boots_num">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
<div class="price_part">
<p class="total_price">C$ 120.00</p>
<button class="remove">Remove this item</button>
</div>
</div>
<div class="items">
<img src="img/high-heeled shoes.jpeg">
<p>High-heeled shoes</p>
<select id="shoes_num">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
<div class="price_part">
<p class="total_price">C$ 89.00</p>
<button class="remove">Remove this item</button>
</div>
</div>
</div>
<div class="check_out">
<p>Order summary</p>
<div>
<span>Merchandise subtotal</span>
<span class="subtotal"></span>
</div>
<div>
<span>Shipping & Handling</span>
<span class="shipping">C$ 15.00</span>
</div>
<div>
<span>Estimated total</span>
<span class="estimated_total">C$ 0.00</span>
<p>Shipping & taxes calculated during checkout</p>
</div>
</div>
</body>
</html>
------------------js部分
const nums=document.getElementsByTagName('select');
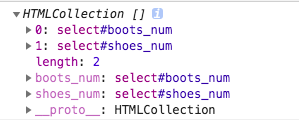
console.log(nums[0]);
-------------------我的截图



 LizhiH
LizhiH1回答
-

LizhiH
我的<script>引用不应该放在<head>里已经解决,不需要回答了,谢谢~
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 JavaScript
JavaScript
 Html/CSS
Html/CSS