局部刷新导致组件失效
组件:是bootstrap的datetimepicker组件
$(".form_datetime").datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});
通过这样绑定。
但是当我局部刷新日历选择器的时候,却失效了
请问这个该怎么办?
鉴于我说的不是太明白,我补充了一下问题
补充1:
日历选择器(大致结构如下)
<div id="datePicker" class="form_datetime">
<input class="form-control" size="16" type="text" value="">
</div>
组件绑定如下:
$(".form_datetime").datetimepicker({
format: 'yyyy-mm-dd hh:ii'
});
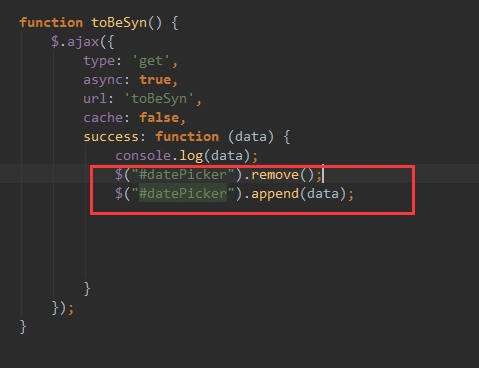
局部刷新如下:在点击一个按钮时,通过remove和append对日历进行刷新。

目前有了进展:

这样是有效的,但是我感觉这样做好像不太好。。。有更好的办法吗?
 料青山看我应如是
料青山看我应如是浏览 669回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript