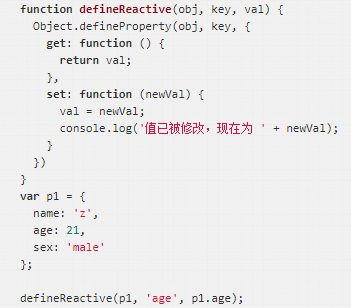
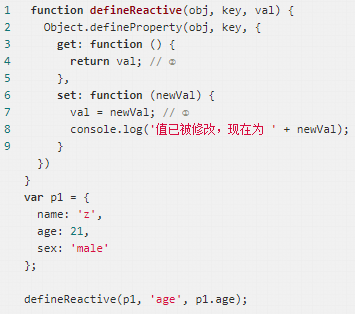
关于defineProperty的几点疑惑

执行以后
几点疑惑
1、这个返回值是哪里来的?是set函数默认添加的吗

2、JS中函数都是值传递,如果传的是一个基本值类型而不是一个引用类型的话,函数内部形参的改变是不会影响到函数外面的实参的。为什么执行了p1.age = 99 以后,再执行p1.age 能正确取到99呢,这个99存在哪里。。。想了好久都没能理解.... 而且定义get的时候,return val 应该就是 return 21了吧,
我的理解就是一下这两段代码是等价的,因为val参数是一个值类型,所以就是相当于return 21

但实际是为什么set以后,get会改变呢,这个形参val到底经历了什么?

可能说的不是很明白,刚学这一块,希望得到满意的解答,谢谢~~
 泛舟湖上清波郎朗
泛舟湖上清波郎朗浏览 559回答 1
1回答
-

达令说
哈哈哈哈这个 999 是前一句表达式的值啊。试试 a = 999 控制台也会输出 999 的。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript