vue中props的疑问

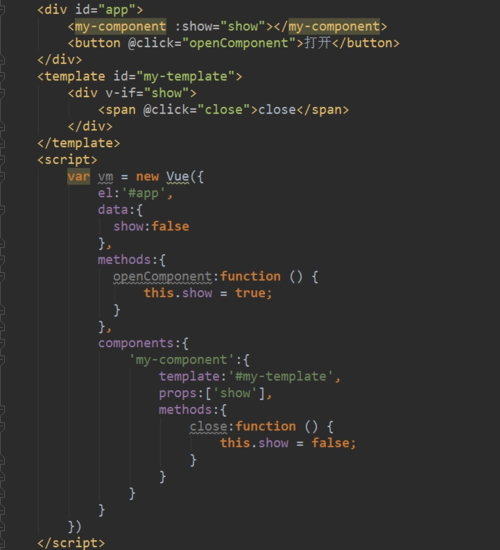
代码结构如图所示。当我点击‘打开’按钮时,会将父组件的show改为true,传值子组件中,导致子组件显示。当我点击‘close’时执行子组件的close()方法,子组件通过props接受的show改为了false。子组件就不现实了。但是当我再次点击‘打开’按钮时,就不起作用了。点击‘打开’执行的是父组件的方法openComponent(),该方法设置了父组件的属性show=true,按理是要继续传给子组件的,子组件应该是显示的。为什么没有成功传给子组件呢?
改为下图就好了

那第一个图错在哪里了?希望大家解惑一二
 慕桂英546537
慕桂英546537浏览 406回答 1
1回答
-

慕虎7371278
子组件的close()方法中,this是指子组件,这里修改后的show变量是从父组件拷贝过来的,不会修改父组件中的show变量
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript