overflow怎么实现上下可以滚动,左右不能滚动,但是左右绝对定位超出的内容能够显示?
做项目遇到这个问题,很头疼。希望大牛们帮忙看一下
测试地址:https://jsfiddle.net/0w31yczz...

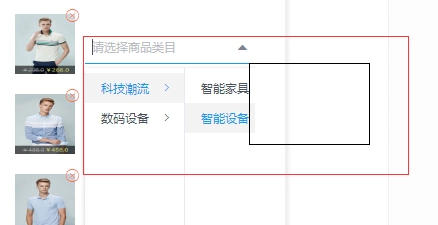
级联选择器有三级,由于外层给了y轴滚动,所以第三级被藏起来了(黑线部分)

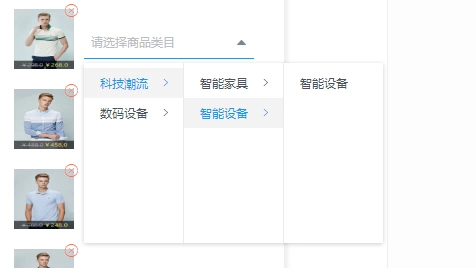
这是想要的效果
 小怪兽爱吃肉
小怪兽爱吃肉浏览 1446回答 1
1回答
-

繁星coding
span绝对定位直接定位到右侧不行吗 .wrap{ margin:0 auto; height: 300px; width: 120px; overflow-y: scroll; overflow-x: visible; border: 1px solid red; } .wrap li{ list-style: none; height:80px; position: relative; border-bottom:1px solid blue; } .wrap li span{ position: absolute; right: 0px; top: 20px; }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript