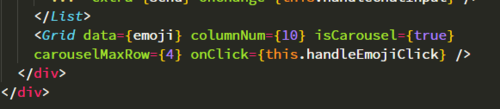
antd-mobile使用Grid的走马灯滑动时时报错


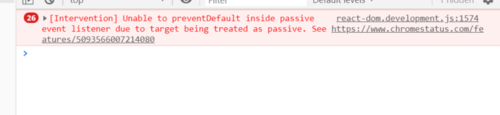
就一个简单的滑块功能,不知道怎么解决这个错误,谷歌了一下发现好像是跟touch事件的默认事件有关,没找到针对性的解决办法。。。
 慕莱坞森
慕莱坞森浏览 823回答 1
1回答
-

狐的传说
有两个方法可以解决这个问题:方法一、CSS属性:touch-action:none解决treated as passive错误,作用在滑块元素上此方法有不足:(1). iOS Safari浏览器不支持;(2). 干掉了可能需要的原生的touch相关行为方法二:直接传递passive:false解决treated as passive错误问题代码是:document.addEventListener('touchmove', function (event) { event.preventDefault(); });修复后的JavaScript代码是:document.addEventListener('touchmove', function (event) { event.preventDefault(); }, { passive: false});也就是addEventListener的第三个参数传递passive:false,告诉浏览器,我这个事件就是不是消极的,是老子主动要这么做的。浏览器此时也不好说什么,然后,我们以前出问题的代码就能正常运行了。意外学到了CSS touch-action相关的一些知识。有了touch-action:manipulation,我们可以在网页中放心大胆使用click事件了。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 React.JS
React.JS