为何具名slot不显示,这是为什么尼,我就很纳闷
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/Vue/vue.development.js"></script>
</head>
<body>
<div id="app">
<child>
<h1 slot=“card1">我是1号卡片</h1>
<h1 slot="card2">我是2号卡片</h1>
<h1 slot="card3">我是3号卡片</h1>
</child>
</div>
<script>
Vue.component('child', {
template: "<div>{{message}}" +
"<p>hello world</p>"+
"<slot name='card1'></slot>" +
"<slot name='card2'></slot>" +
"<slot name='card3'></slot>" +
"</div>",
data:function(){
return {
message:"多个卡片插入:"
}
}
});
new Vue({
el: "#app",
});
</script>
</body>
</html>
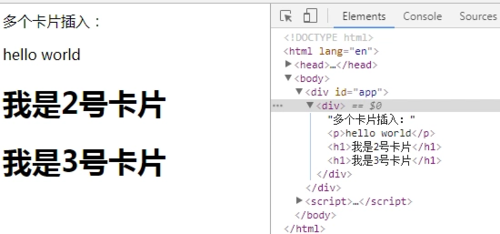
显示结果:

第一个为什么没有渲染出来
 潇潇雨雨
潇潇雨雨浏览 758回答 1
1回答
-

30秒到达战场
你的引号有问题
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript