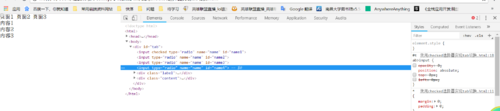
对多个复选框使用绝对定位时出现的问题
*{margin: 0;padding: 0;}
body{position: relative;}
#tab>input{opacity: 0;
position: absolute;
top: 0px;
left: 0px;}
#tab .label{overflow: hidden;}
</style>
</head>
<body>
<div id="tab">
<input checked type="radio" name="name" id="name1">
<input type="radio" name="name" id="name2">
<input type="radio" name="name" id="name3">
<input type="radio" name="name" id="name4">
<div class="label">
<label for="name1">页面1</label>
<label for="name2">页面2</label>
<label for="name3">页面3</label>
</div><div class="content">
<ul>
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ul
></div
></div
></body>如图...

 林不渡
林不渡浏览 1369回答 2
2回答
-

橋本奈奈未
所以呢?你想问什么?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 CSS3
CSS3
 设计基础
设计基础