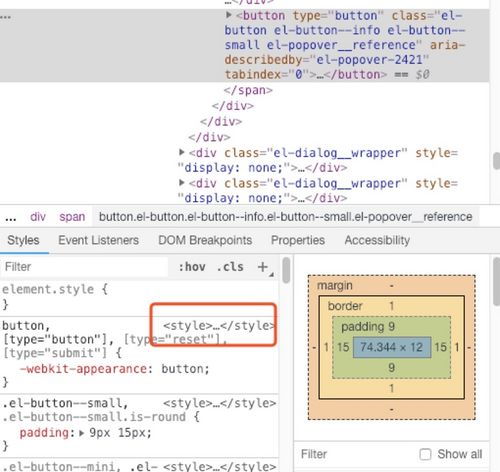
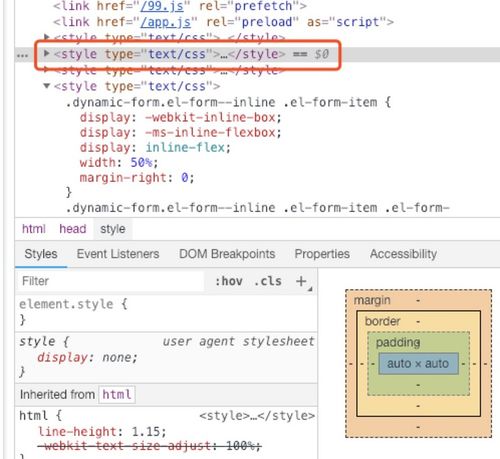
vue-cli3 运行开发环境后,样式文件全被压缩到首页了,无法查看
如题。运行yarn serve 后,样式无法查看了,都在首


相关配置:
// postcss.config.jsmodule.exports = {
plugins: {
autoprefixer: {}
}
}// vue.config.js
chainWebpack: config => {
config.module
.rule('vue')
.use('vue-loader')
.loader('vue-loader')
.tap(options => {
options.compilerOptions.preserveWhitespace = true
return options
})
}, 阿晨1998
阿晨1998浏览 1279回答 1
1回答
-

子衿沉夜
css: { sourceMap: true }
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js