搭建 React + Typescript 环境,使用cssModule的正确姿势是怎样的?
更新
目前是通过require来导入资源,测试不需要生成.d.ts文件,能够正常工作。后续再慢慢研究这块。
问题描述
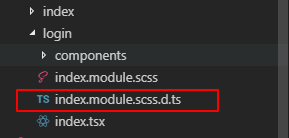
我当前在官方creat-react-app的基础上加入了支持了scss的module,但是有个困惑的地方是每新建一个**.module.scss,当我在tsx中引用时就会新建一个**.module.scss.d.ts,文件夹内就会成这样:


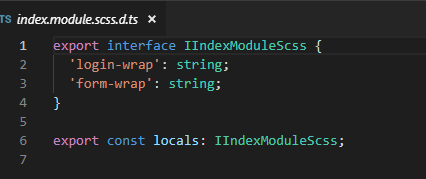
没有这个文件将没法正常import
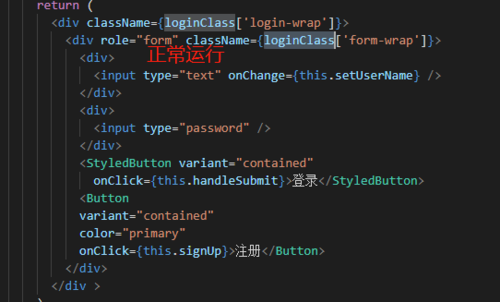
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
新加的loader:
{ loader: require.resolve('typings-for-css-modules-loader'),
options: {
modules:true
},
},代码跑起来是没问题的,也能正常使用cssModule

但是文件结构多的那个d.ts很奇怪,是正常的吗?
 慕森卡
慕森卡浏览 1184回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 React.JS
React.JS