vue 怎么在页面展示原始的json数据?(格式也要一样)
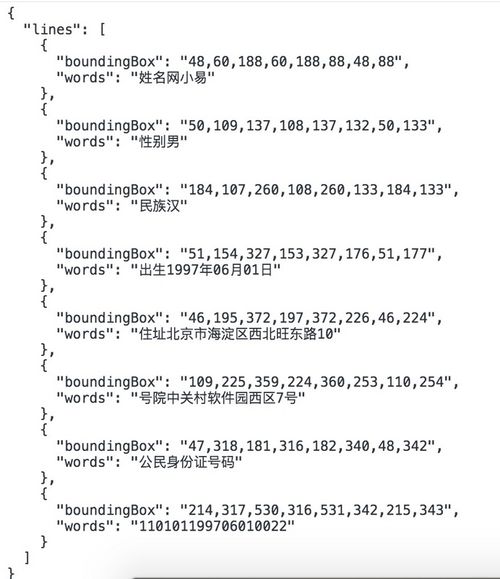
我想在这个div里展示本地获取的json数据,格式也要一样(像图中那样),所以我用了pre,但是展示不出来。但consloe.log可以在后台输出。求解
<div class="mod-2"> <!-- json数据 -->
<pre>
{{results}} </pre>
</div>
data:{ results:'',
}, methods:{
axios({ method:'get', url:'data.json'
}).then(function(resp){ var obj=resp.data var jsonStr = JSON.stringify(obj,null,2); this.results=jsonStr console.log( this.results)
}
 qq_遁去的一_1
qq_遁去的一_1浏览 1945回答 1
1回答
-

神不在的星期二
用个插件 vue-json-pretty
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js