关于opacity触发paint的问题
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#react { position: relative; width: 100px; height: 100px; background-color: red; opacity: 1; transform: translateZ(0)
} </style></head><body>
<div id="react"></div>
<script type="text/javascript">
setTimeout(() => { document.getElementById("react").style.opacity = "0"
}, 2000); </script></body></html>
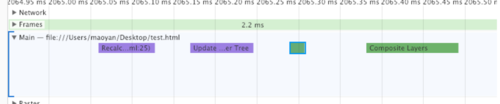
已经用translteZ提升为合成层,改变opacity仍然出触发paint这是为什么,和认知好像有点不符
 慕的地8271018
慕的地8271018浏览 1200回答 1
1回答
-

HUH函数
透明度值的变化是不会引发 paint 的,但是从 opacity: 1; 到 opacity: 0; 不是数值变化那么简单,是有透明和没有透明的关系,这个差距可是很大的。你想想一下,假设页面没有 1 行 js 代码, 则 js 解析,执行这个过程完全不会发生,我们可以做优化,直接连 js 引擎都不加载。所有,从无到有和从 1到100之间的差距可不单单是数值的变化那么简单。如果你一开始将 opacity 的初始值设为 0.9,然后在通过 js 改为 0,此时你就会发现 paint 事件消失了。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 Vue.js
Vue.js
 Flink
Flink