react 项目打包的时候出错,我也是在学习的阶段,求指点
"scripts": {
"dev": "node_modules/.bin/webpack-dev-server","dist": "set WEBPACK_ENV=online&& node_modules/.bin/webpack ","dist_mac": "WEBPACK_ENV=online node_modules/.bin/webpack "
}
这个是我json文件的具体的配置.
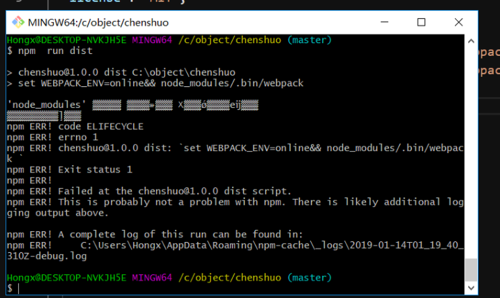
 这个是我执行完dist 之后的报错!
这个是我执行完dist 之后的报错!
 猛跑小猪
猛跑小猪浏览 747回答 1
1回答
-

翻阅古今
webpack打包代码的时候一般是webpack命令后跟一个配置文件,意思为用webpack执行这个配置文件,例如webpack webpack.config.js而你这种方式,设置了环境变量WEBPACK_ENV后直接去执行了node_modules/.bin/webpack,后面没有配置文件的时候,会默认去寻找webpack.config.js作为配置文件,不知你的项目中有没有这个文件
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js