关于vue的登录拦截
main.js代码:
//登录拦截router.beforeEach((to, from, next) => { let myCookie = global.getCookie('token'); if (!myCookie && to.path != '/login'){
router.push('/login');
} else{
next();
}
});无论点哪个页面,只要没登录就会跳到登录页。这是没问题的
然后改了需求,首页不登录也可以看到,所以我这样改
//登录拦截router.beforeEach((to, from, next) => { let myCookie = global.getCookie('token'); if (!myCookie && to.path != '/'){
router.push('/login');
} else{
next();
}
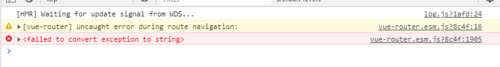
});结果浏览器报了一个错,这是什么原因啊?

 梵蒂冈之花
梵蒂冈之花浏览 470回答 1
1回答
-

德玛西亚99
你这样是陷入了无线循环出现的错误,&&的符号表示2个条件都要满足,才会满足。以你后面的代码给你分析,当你跳转到/login的时候,用于cookie没有值,同时to.path也是/login所以,又会执行route.push('/login'),所以就在无线的循环这个语句。。。逻辑错误
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Html5
Html5