vuex中怎样使用axios?
index.js
import { post, get } from './axios.js'let getList = function index (params) { return get('http://localhost/blog/public/index.php/api/home', params)
}export default {getList}actions.js
import { getList } from '../api/index.js'getLists (val) {
getList.then(res => { console.log(res)
})
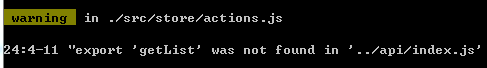
}api文件里面有一个getList方法 现在我想在vuex的action.js中使用这个getList方法应该怎么办呢?现在这样提示 "export 'getList' was not found in '../api/index.js'


 慕雪6442864
慕雪6442864浏览 737回答 1
1回答
-

犯罪嫌疑人X
export关键字输出模块内部的某个变量,还可以输出函数或类(class),需要注意的是,export命令规定的是对外的接口,必须与模块内部的变量建立一一对应关系,例如:var m = 1;export m; // 报错export {m};而 export default 本质上就是输出一个叫做default的变量或方法,然后系统允许你为它取任意名字。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js