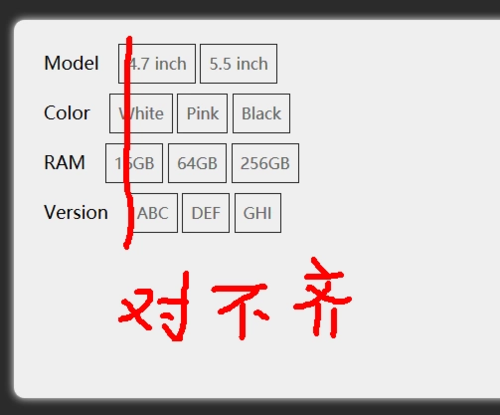
网页布局问题,如何让各元素对齐?

不知道该如何让他们对齐,我曾想过根据计算,算出一个合适的margin-right的值,但是这样也太麻烦了,而且后期如果稍微一变更,又需要重新计算。请问各位大牛,有更简单的方法吗?调试了好久,请各位帮帮忙。
HTML:

CSS:

 茅侃侃
茅侃侃浏览 541回答 1
1回答
-

慕运维8079593
设置一个宽度。要是左侧的i宽度不固定,可以使用js拿到最长的那个元素的宽度,然后把所有的i都设置起来#wrap .choose .choose-left p i { display:inline-block; width:150px;}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript