为了防止按钮重复提交,怎么判断点击按钮之后请求已经发送给后台了
问题:
因为为了防止按钮重复提交,要怎么判断按钮按了一次之后,在后台还返回应答之前,能加载一个loading动画(类似模态框),页面不能进行任何操作,等到后台给了应答之后,loading框消失。
举例代码:

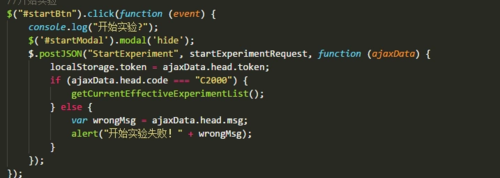
就像上面截图那样,if语句是后台返回正确的时候的状态,会重新调用一次函数,把表格再次更新一次,但是在后台还没给我应答的时候,我不能让用户重复提交按钮,因此想让他有个loading框,等后台给我回应,loading框消失,请问我该怎么判断后台给我应答了???
 森林海
森林海浏览 933回答 1
1回答
-

慕村9548890
$('#startBtn').click(function (event) { var $btn = $(this); $btn.prop('disabled', true); $.postJSON(''..., function(ajaxData) { $btn.prop('disabled', false); // doing });});
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript