关于es6的写法,请问这种写法应该如何理解?

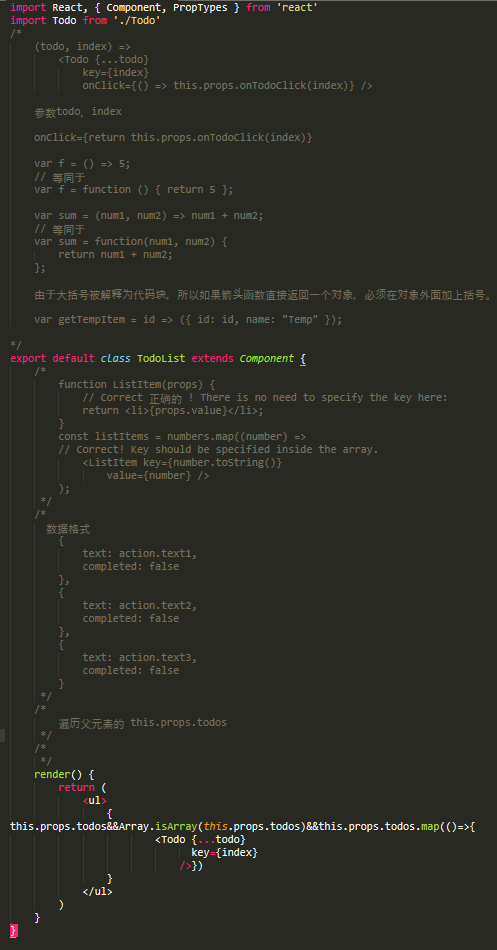
this.props.todos&&Array.isArray(this.props.todos)&&this.props.todos.map(()=>{
<Todo {...todo}
key={index}
/>})这种写法怎么理解?
let a = 1,
b = 2, c = 3;
a&&b&&c(
console.log("c="+c)
)我尝试用es6模拟为什么失败了
项目的地址
在redux02中
 守着一只汪
守着一只汪浏览 507回答 1
1回答
-

慕的地6264312
老铁,不是用法有问题,是你对&&的理解有问题,这是一个短路操作。举个栗子:if(a&&b)这里会先判断a是否为true,如果是true才会判断b,如果a是false就直接停止了,b根本就不会判断,这就是短路操作。意思是通过&&前边的变量判断是否让&&后边的变量继续进行。你看的这个例子,会先判断this.props.todos这个变量是否存在;再执行Array.isArray(this.props.todos),判断这个变量是否是数组;如果存在并且是数组,才会执行this.props.todos.map。map是数组的一个方法,所以这里是希望在使用前对数据进行判断,防止出现意外报错。你自己写的这个,a、b、c都是变量,c不是方法啊。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript