vue源码里依赖收集的时候 Watcher实例怎么赋值到Dep.target上的?




看不明白怎么在initData依赖收集的时候 怎么给这个Dep.target赋值个watcher实例的?
 溪墨潺
溪墨潺浏览 4629回答 4
4回答
-

慕仔8284423
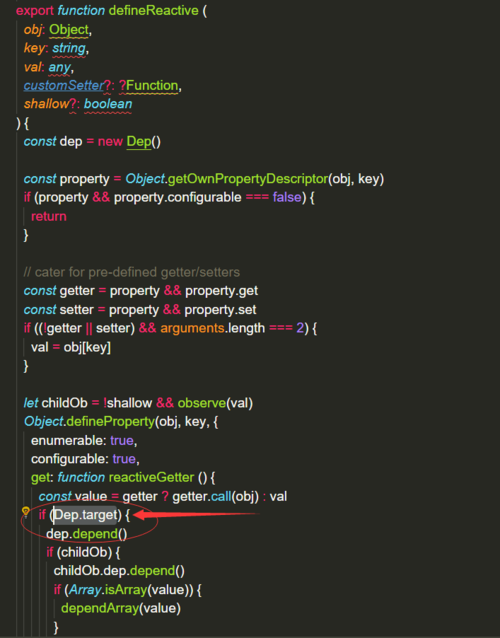
来,咱一步步看。首先:在执行$mount挂载的时候会调用mountComponent函数,如图:找到lifecycle.js中的mountComponent函数,如图:在mountComponent函数中,找到new Watcher(),如图:接下来咱们来看Watcher类的定义中,构造函数内会调用get原型方法,在get方法中调用了pushTarget(this),这个this就是当前的渲染Watcher了,如图:
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 JavaScript
JavaScript
 源码
源码
 Vue.js
Vue.js