JS中数组的map()方法是并发执行的吗?
本人新手,在学习阮一峰大师的ES6,看到这里:

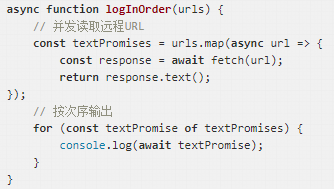
上面代码中,虽然map方法的参数是async函数,但它是并发执行的,因为只有async函数内部是继发执行,外部不受影响。后面的for..of循环内部使用了await,因此实现了按顺序输出。
上面代码使用fetch方法,同时远程读取一组 URL。每个fetch操作都返回一个 Promise 对象,放入textPromises数组。
以上摘自阅读内容,根据大师的话“只有async函数内部是继发执行”,我有两种理解:1:map()函数内的方法是并发执行的。2:map()函数中的async函数之间是并发执行的。为了验证,我自己写了一个方法,用计时模拟异步事件:

结果是按顺序输出1,2,3,4,5.
于是我怀疑是async函数之间是并发的:

结果依然是1,2,3,4,5.
以上两种情况并没有实现并发(5在1之前输出,我试过增加while的循环时间,但是没有效果)
于是我想问;1.map()是不是一个并发执行的函数?2.async函数之间是并发的吗?3.我的代码有什么问题吗?
 呼啦一阵风
呼啦一阵风浏览 4402回答 1
1回答
-

江户川乱折腾
大概搞懂了,当然这是个人理解:map()函数内不是并发执行的async函数被map()函数遍历,由于async函数被执行时立即返回一个Promise,所以可以看作并行执行setTimeout()计时应该是javaScript自己调用时间戳执行的吧,这部分我网上也查不到有什么不对的地方大佬们指出啊。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript