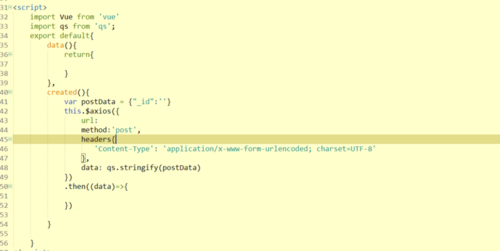
vue.js,axios中.then((data){ })的代码不明白

第50行.then之后的代码不太会写(第43行的URL忽略),看了很多人的都不一样,也没有写注释,请哪位大神指导一下,谢谢。 还有个问题三个data在一起什么意思啊(例如: data.data.data)
 慕侠2389804
慕侠2389804浏览 4350回答 1
1回答
-

慕哥9229398
.then((data)=>{ })里的data是指接口成功返回的数据,包含请求头,请求体,等信息;你可以打印下看看这个data,我们在jquery的success(obj){}的obj类似于这里的data.data这里的then()方法有两个参数,第一个是成功时的回调方法,默认给这个方法传递了成功的数据,另一个是失败的方法,以及失败的数据,第二个可选,then(function(obj){},function(err){})箭头函数就是then((data)=>{})第二个参数省略了.一般情况下,为了不报错,会在then()后面调用.catch(e){//类似try{}catch(e){} 你可以理解为省略了try()}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js