css中这种现象是什么原因
在写练习的时候,突然发现了这个问题

代码如下
<div style="width: 70px; height: 70px;"> <img src="../img/title.png" alt="" style="width: 100%; height: 100%;"></div>
我最先感觉可能由于img是行内元素导致的,于是删了html元素间的空格,发现没有卵用。。。
<div style="width: 70px; height: 70px;"><img src="../img/title.png" alt="" style="width: 100%; height: 100%;"></div>
之后我把img加了display:block;就可以正常显示了
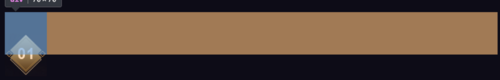
所以说div里的那块空白部分是怎么产生的
 Smart猫小萌
Smart猫小萌浏览 505回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 CSS3
CSS3