vue添加根据type值添加class,为什么会不生效呢?还是被覆盖掉了
正确的样子应该是这样的

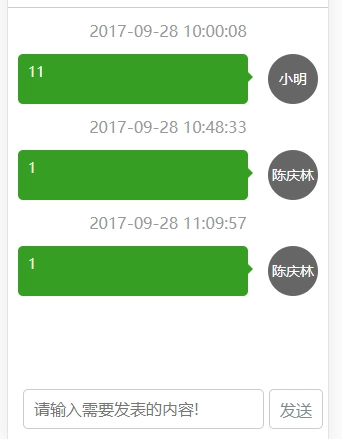
但现在是这个样子

this.disList=newData.result
//disList就是后端数据,通过判断Type来添加class如果是3的话,就代表当前用户发表的,否则是其他用户发表的,里面的console.log()都打印出来了
me就是绿色 other 就是灰色
for(let i in this.disList){
if(this.disList[i].disType==3){
this.me=true;
this.other=false
console.log(3)
}
else{
this.me=false;
this.other=true
console.log(22)
}

是什么原因啊 老哥们
 侃侃尔雅
侃侃尔雅浏览 585回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript