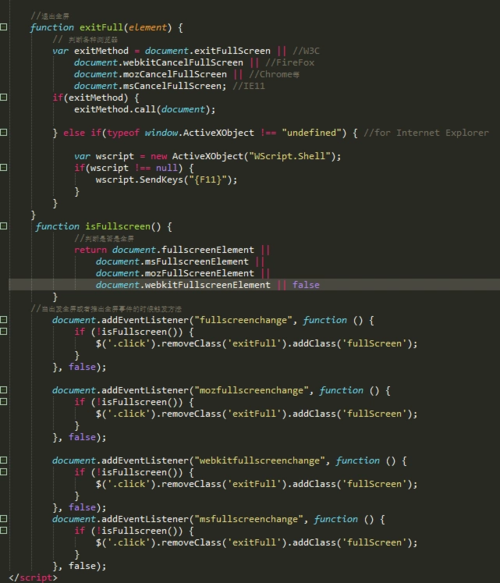
全屏切换,ie不兼容,ie11都不行,求帮忙看看,谢谢,附上全部大码



以上是代码,在谷歌火狐上都正常,就是ie这个鸟人,不给力,求大神帮忙看一下,非常感谢
 婷婷同学_
婷婷同学_浏览 1003回答 1
1回答
-

慕无忌1623718
function fullscreen(){//全屏 var elem=document.body; if(elem.webkitRequestFullScreen){ elem.webkitRequestFullScreen(); }else if(elem.mozRequestFullScreen){ elem.mozRequestFullScreen(); }else if(elem.requestFullScreen){ elem.requestFullscreen(); }else{ alert("浏览器不支持全屏API或已被禁用") } } function exitFullscreen(){//退出全屏 var elem=document; if(elem.webkitCancelFullScreen){ elem.webkitCancelFullScreen(); }else if(elem.mozCancelFullScreen){ elem.mozCancelFullScreen(); }else if(elem.cancelFullScreen){ elem.cancelFullScreen(); }else if(elem.exitFullscreen){ elem.exitFullscreen(); }else{ alert("浏览器不支持全屏API或已被禁用") } }以上代码 亲测有效 我之前用过的 算是比较全面的兼容 你自己看看 哪里有问题 你写的代码试试这个:
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript